Visual Studio Code atau biasa disebut VSCode telah menjadi salah satu text kode editor favorit para web developer. Web Developer yang berfokus pada bagian Front-End atau Back-End sudah pasti pernah menggunakan VSCode. Kepopuleran VSCode tidak hanya dalam dunia web programming saja, VSCode juga mendukung bahasa pemrograman lain seperti Python, C++, BASH, Java dan lainnya.
Keunggulan utama VSCode sebagai text kode editor favorit bagi web developer atau pengembang web adalah fleksibilitasnya yang luar biasa, terutama dalam hal penggunaan ekstensi, tampilan, dan shortcut yang tersedia. Dalam artikel 13 Ekstensi Visual Studio Code Untuk Web Developer, Saya akan memberikan rekomendasi 13 ekstensi terbaik untuk VSCode yang akan meningkatkan produktivitas Kamu dalam melakukan coding.
Visual Studio Code atau VSCode adalah text kode editor sederhana dengan tool – tool yang sangat berguna bagi developer seperti debugging, run task, dan version control pada kode program yang Kamu tulis. Hal ini bertujuan untuk menyediakan alat yang dibutuhkan developer atau pengembang untuk siklus pembuatan kode-debug yang cepat.
Bagi Kamu yang belum menginstall Visual Studio Code atau VSCode bisa langsung men-download di situs resminya https://code.visualstudio.com/download, kemudian melakukan instalasi sesuai dengan sistem operasi yang Kamu gunakan saat ini.
Ekstensi – ekstensi Visual Studio Code bagi Web Developer
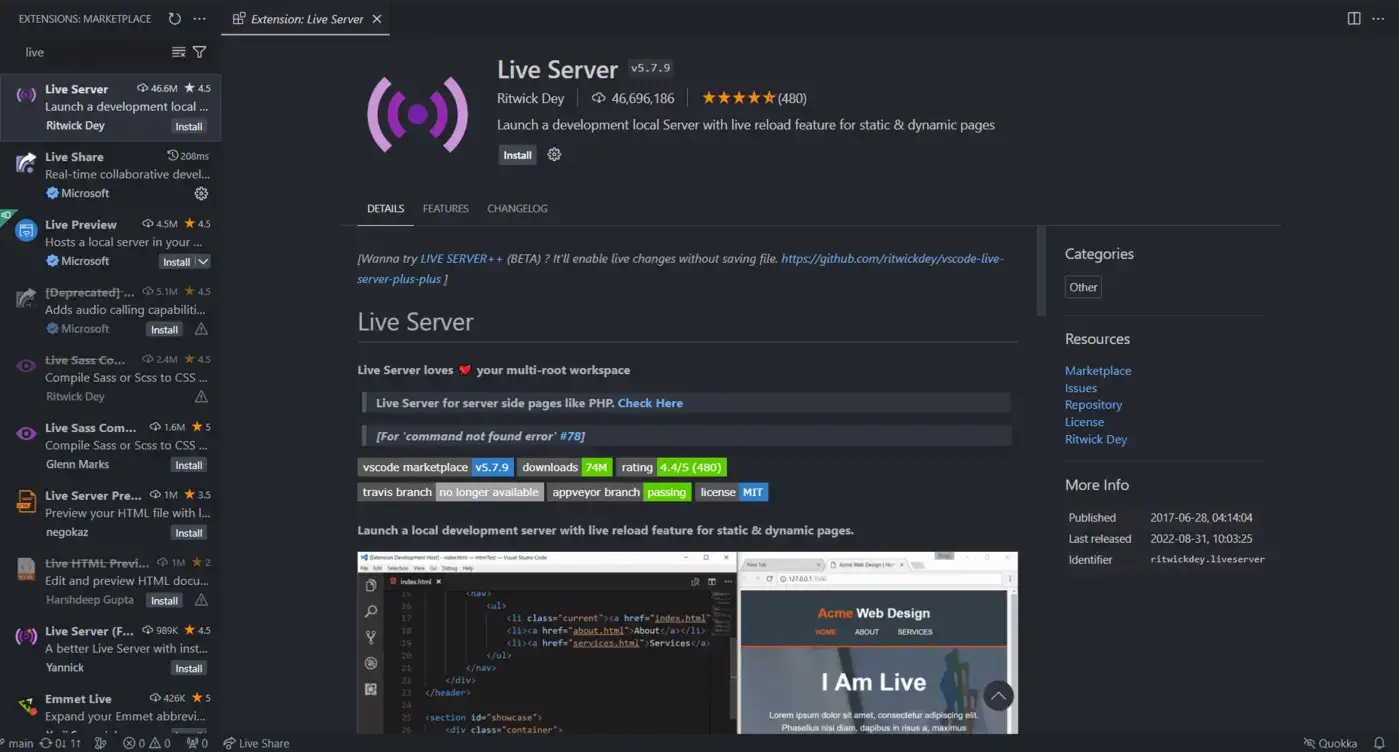
1. Live Server

Ekstensi VSCode Live Server memungkinkan Kamu untuk menjalankan server lokal langsung dari VSCode. Ini sangat berguna saat Kamu yang sedang mengembangkan dan menguji aplikasi web tanpa harus menyalin file ke server eksternal atau hosting. Dan hal paling penting adalah auto reload-nya, saat Kamu melakukan perubahan pada kode yang Kamu edit, maka pada tampilan browser akan otomatis berubah, tanpa harus Kamu refresh atau reload secara manual. Ini sangat meningkatkan efiensi Kamu saat sedang melakukan pengembangan web.
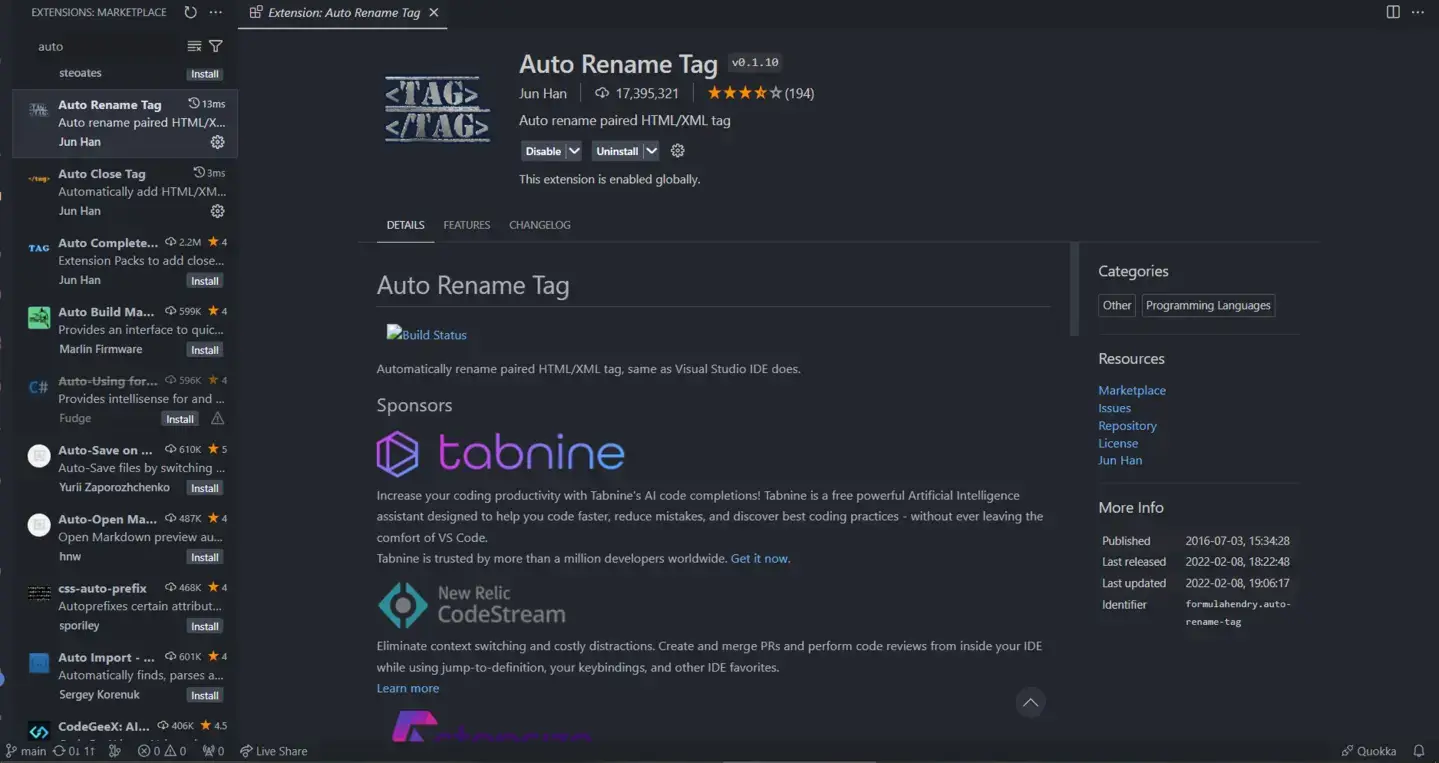
2. Auto Rename Tag

Ekstensi VSCode Auto Rename Tag memungkinkan Kamu dapat mengubah tag penutup atau pembuka secara bersamaan dan otomatis saat Kamu mengubahnya salah satu sisi tag. Ini menghemat waktu dan mengurangi risiko kesalahan penulisan tag pembuka dan tag penutup. Karena ketika Kamu menggunakan ekstensi ini saat melaukan perubahan kode, maka tag pembuka dan tag penutup otomatis akan disamakan.
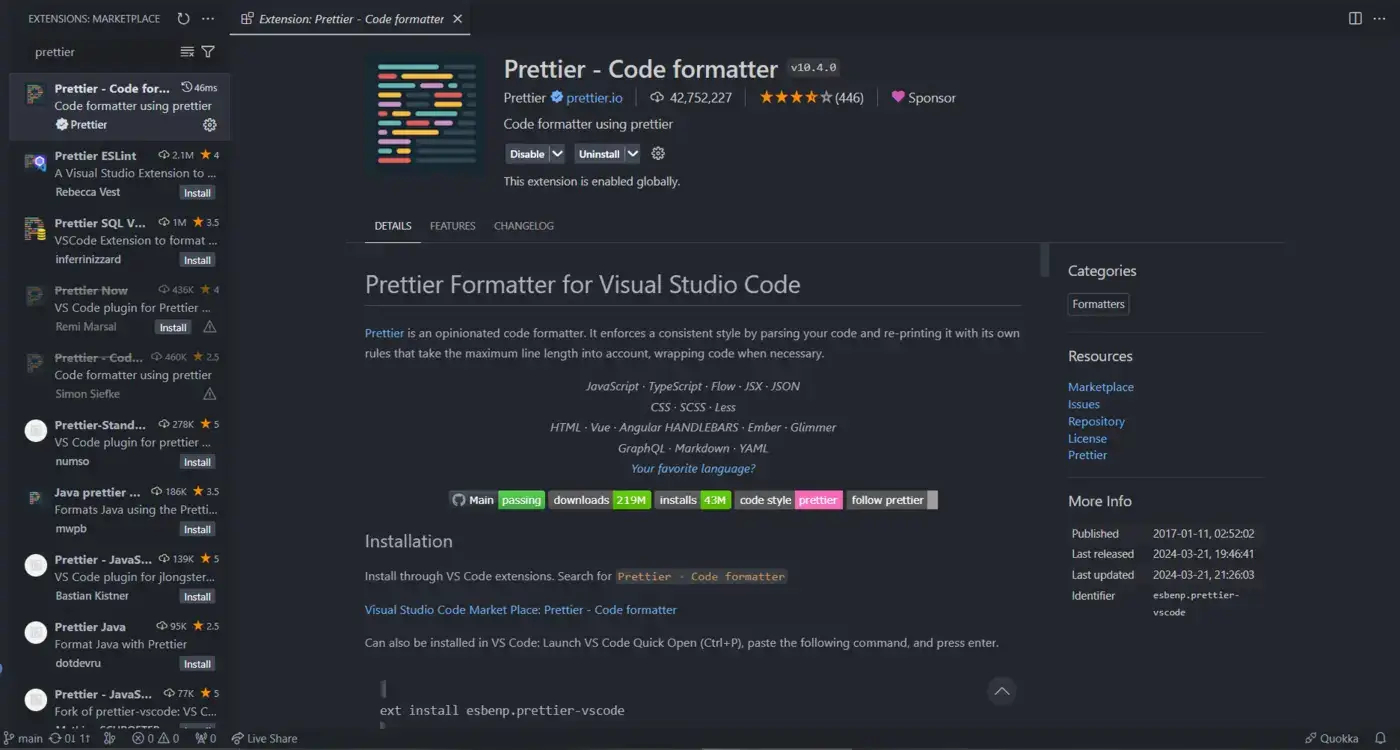
3. Prettier

Ekstensi VSCode Prettier adalah salah satu ekstensi formatting kode terbaik untuk VSCode. Dengan Prettier, Kamu dapat dengan mudah memformat kode Kamu telihat lebih rapi dan konsisten sesuai dengan preferensi Kamu. Terkadang seorang developer menulis kode kurang rapi, karena dikejar waktu atau yang penting programnya jalan, sehingga kode tersebut spasi atau tab nya masih kurang pas. Maka untuk memperbaiki itu dengan otomatis adalah dengan menggunakan prettier, hanya jalankan ekstensi Prettier otomatis kode Kamu akan langsung terlihat rapi!
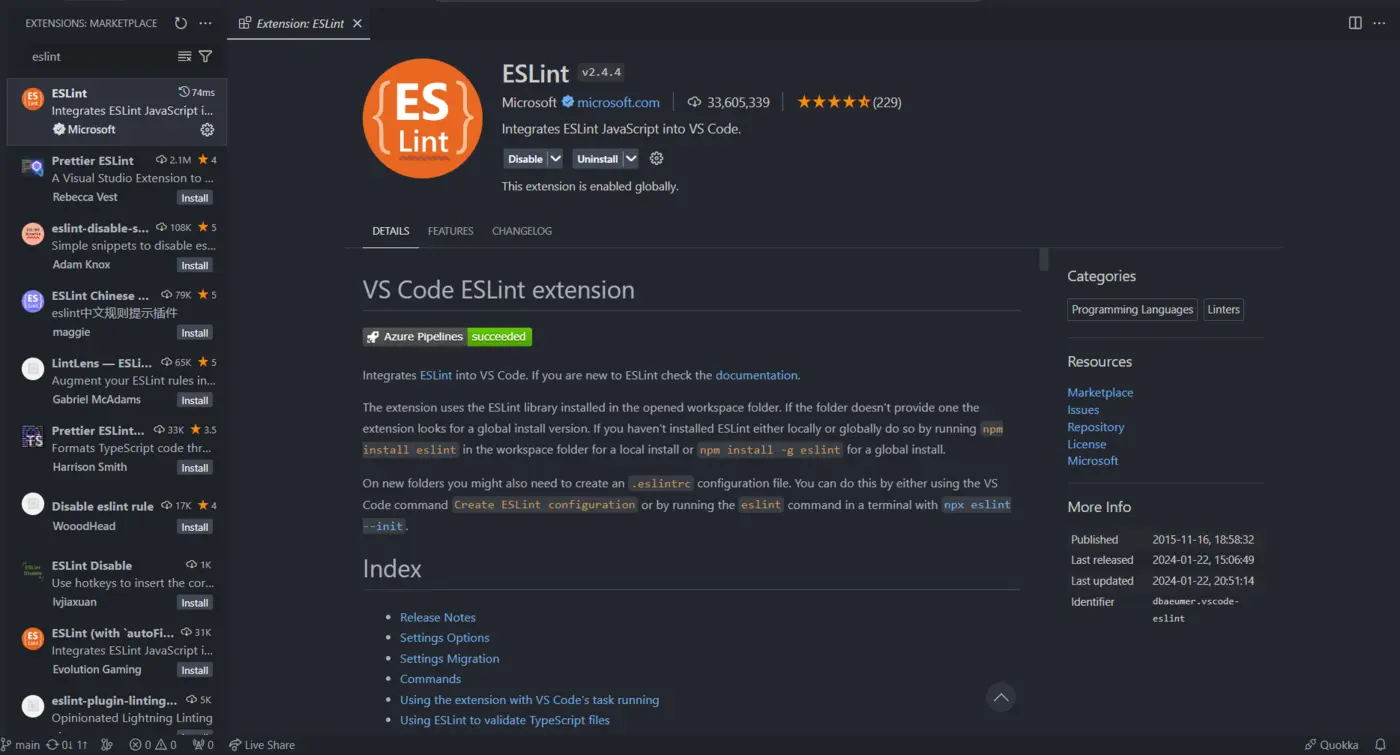
4. ESLint

Ekstensi VSCode ESLint adalah alat linting kode yang sangat berguna untuk mengidentifikasi dan memperbaiki masalah dalam kode JavaScript Kamu. Ekstensi ESLint memungkinkan Kamu mengintegrasikan dan mengurangi kesalahan Kamu saat menulis kode Javascript. Sebagai seorang web developer sudah sangat harus Kamu berkenalan dengan Javascript, ESLink sangat membantu Kamu dalam, mengindentifkasi kesalahan penulisan kode pada kode Javascript yang Kamu tulis, jadi ekstensi ini sangat penting bagi Kamu web developer yang berfokus pada bahasa pemrograman Javascript.
5. Bracket Pair Colorizer

Ekstensi VSCode Bracket Pair Colorizer adalah ekstensi yang memungkinkan Kamu mewarnai pasangan tanda kurung atau bracket sehingga lebih mudah untuk melihat blok kode yang bersangkutan. Kamu sebagai web developer pasti akan bermain dengan beberapa bracket object, atau array, maka pasangan tanda tersebut akan sangat penting untuk diperhatikan, untuk membantu Kamu untuk mengindentfikasi pembuka-penutup bracket tersebut, bisa dibantu dengan ekstensi bracket pari colorizer.
6. GitLens

Ekstensi VSCode GitLens adalah ekstensi yang sangat dibutuhkan bagi web developer atau pengembangan web yang sudah menggunakan git sebagai vesion control. Ini menyediakan informasi tambahan tentang berbagai baris kode, seperti siapa yang melakukan perubahan terakhir, kapan perubahan tersebut dilakukan, dan lainnya. Saat Kamu melakukan perubahan kode pada sebuah file, maka baris, dan file tersebut akan diberi tanda bahwa file tersebut telah diubah. GitLens sangat berguna bagi Kamu yang berkerja dengan tim.
7. Material Icon Theme
Ekstensi VSCode Material Icon Theme adalah tema icon yang populer untuk VSCode, dengan memasang ekstensi ini VSCode Kamu akan menampilkan icon pada setiap file yang Kamu miliki. Setiap tipe file yang Kamu buat, akan diberi icon sesuai dengan tipe file tersebut.
8. IntelliSense For CSS Class Names

Ekstensi VSCode IntelliSense For CSS Class Names memberikan saran class otomatis saat Kamu menulis sebuah class CSS di file HTML atau JavaScript. Ini membantu Kamu menghindari kesalahan penulisan dan meningkatkan produktivitas. Dengan adanya ekstensi ini, maka Kamu tidak perlu bolak – balik membaca dokumentasi dari Framework CSS atau Library CSS yang Kamu gunakan.
9. Code Spell Checker

Ekstensi VSCode Code Spell Checker adalah ekstensi yang membantu Kamu memeriksa ejaan kata-kata dalam kode yang Kamu tulis. Ini berguna untuk mengidentifikasi dan memperbaiki kesalahan ejaan yang mungkin terlewat, atau mungkin salah tulis / typo.
10. Path Intellisense

Ekstensi VSCode Path Intellisense adalah ekstensi yang memberikan saran otomatis saat Kamu menulis path file atau direktori dalam kode Kamu. Ini membuat penggunaan path file menjadi lebih mudah dan mengurangi kemungkinan kesalahan penulisan. Saat Kamu berurusan dengan banyak folder, dan file yang bertumpuk – tumpuk, ekstensi Path Intellisense adalah bantuan terbaik yang disediakan, karena akan memberikan saran, nama file atau folder yang akan kamu tuju.
11. Vue Js

Ekstensi VSCode VueJS adalah paket ekstensi yang dirancang khusus untuk web developer atau pengembangan aplikasi web dengan menggunakan framework Vue.js. Paket ekstensi ini menyediakan berbagai alat yang diperlukan untuk meningkatkan produktivitas pengembangan Vue.js Kamu di Visual Studio Code.
12. ES7+ React/Redux/React-Native snippets

Ekstensi VSCode ES7+ React/Redux/React-Native Snippets menyediakan sejumlah snippet kode yang berguna untuk pengembangan dengan React, Redux, dan React Native di VSCode. Dengan ekstensi ini, Kamu dapat dengan cepat menulis kode React yang efisien dan mempercepat alur kerja pengembangan web Kamu.
13. One Dark Pro

Ekstensi VSCode One Dark Pro adalah ekstensi yang membuat text kode editor Kamu menjadi bertema gelap, ekstensi ini sangat populer untuk VSCode. Dengan tampilan yang elegan dan aksen warna yang konsisten, tema ini cocok untuk web developer atau pengembangan web yang menyenangkan.
Kelebihan Ekstensi Visual Studio Code bagi Web Developer
Ekstensi - ekstensi dapat meningkatkan produktivitas dalam pengembang dengan menyediakan fitur tambahan yang tidak ada di dalam text kode editor bawaan, atau saat pertama kali dipasang. Misalnya, ekstensi untuk formatting kode, snippet, atau alat bantu debugging.
Dan ada ribuan ekstensi yang tersedia untuk Visual Studio Code, mencakup berbagai bahasa pemrograman, alat pengembangan, dan kebutuhan pengembangan lainnya. Ini memberikan fleksibilitas yang tinggi kepada pengembang untuk menyesuaikan pengalaman pengembangan project yang sedang mereka kerjakan.
Kekurangan Ekstensi Visual Studio Code bagi Web Developer
Beberapa ekstensi dapat mempengaruhi kinerja Visual Studio Code, terutama jika pengguna memiliki banyak ekstensi yang terpasang. Ini dapat menyebabkan penurunan kinerja text kode editor, seperti waktu memuat yang lebih lambat atau respon yang kurang responsif.
Dengan mempertimbangkan kelebihan dan kekurangan ini, pengguna dapat membuat keputusan yang lebih baik tentang penggunaan ekstensi dalam pengembangan dengan Visual Studio Code.
Kesimpulan
Dengan menggunakan ekstensi - ekstensi ini, Kamu dapat meningkatkan produktivitas dan kenyamanan dalam pengembangan web menggunakan Visual Studio Code. Jangan ragu untuk mencoba ekstensi - ekstensi ini dan temukan yang paling cocok dengan gaya Kamu saat melakukan coding.
Penutup
Semoga artikel ini memberikan wawasan yang berguna tentang beberapa ekstensi terbaik untuk Visual Studio Code dalam konteks Kamu sebagai web developer atau pengembang web. Jangan ragu untuk berbagi artikel ini dengan teman – teman Kamu, Terima kasih!






